Keyboard commands
Within a presentation you can navigate from page to page (i.e. from CODE configuration to CODE configuration) with the Page up (jumps to the new page) and Page down (jumps to the previous page) keys on your keyboard.
Dropdown box
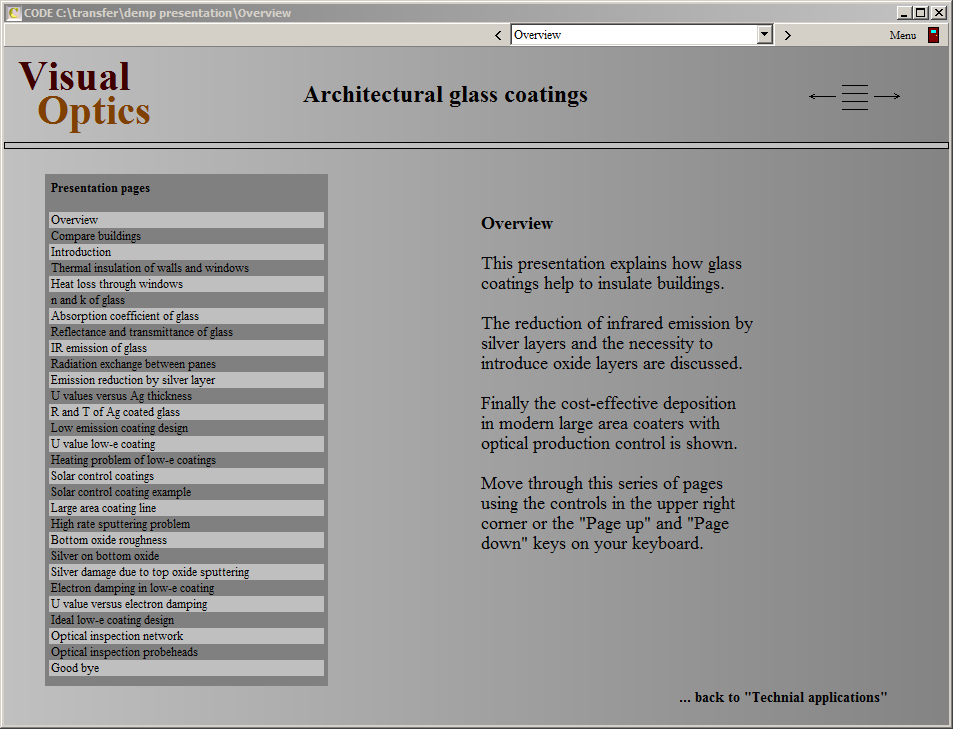
In addition, CODE shows a dropdown box on the button panel which represents a list of all pages:

Selecting an item in the dropdown box measns to jump to this page immediately.
If the button panel is not visible you can show it by pressing 'b' on your keyboard. Pressing 'b' again hides the button panel again.
View elements
There are also some view elements for navigation through presentations. First of all, you can use an item of type 'List view' and assign the presentation to it. In this case you will see a list of the pages - clicking on a line means to jump to this page. Obviously it makes sense to place such a view element on an overview page of your presentation (either at the beginning or the end). If you have picked descriptive page names it can directly be used as a table of content. An example is shown on the left side of the graph below:

If you would like to have a visual navigation help on each page of the presentation you can use a view object of type 'Presentation control' in each configuration. When you generate an object like this, CODE picks a metafile graph named 'presentation_control.emf' from its subdirectory 'Pictures' and uses this picture for the new view element. It looks like this:

There are 3 active regions that respond to mouse clicks. The left part of the graph triggers a jump to the previous page, the right section moves on the next page. A click on the center opens the first page of the presentation - in most cases this page gives an overview of all pages (see above) and can be used to quickly navigate to any page.
'Presentation control' objects are descendants of 'metafile view' elements. You can easily change the graph to a metafile image of your choice.