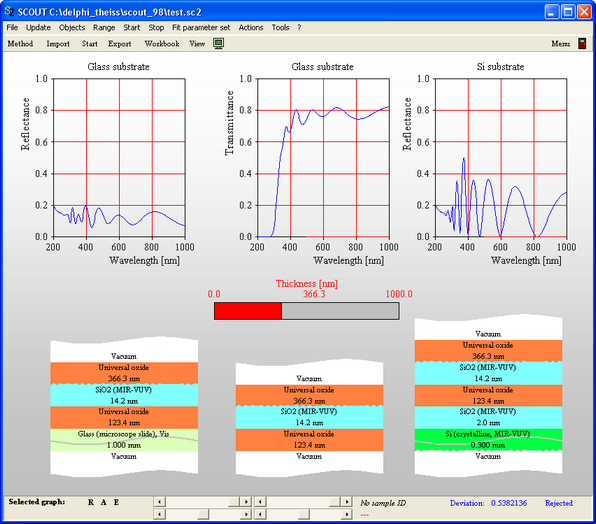
Starting with object generation 2.26, layer stacks can be drawn in views like in the following example:

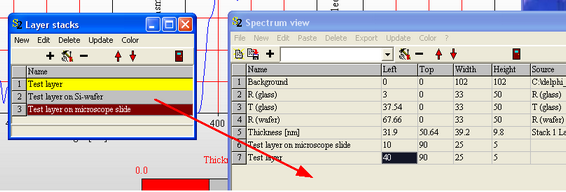
In order to display a stack in a view, open both the list of view elements and the layer stack list. Then drag the wanted layer stack to the list of view elements and drop it there as indicated in the next graph:

The layer stack view will be added to the list of view elements and you can set its size properly. The definition of position and size of layer stack view objects is a little different from other view elements. Please read the following rules carefully before you try to use layer stack view objects.
Position
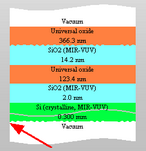
Most view objects are drawn in a rectangular box. The upper left corner of that box is usually defined by the 'Left' and 'Top' parameters. In order to properly position layer stack objects in a view, for this object type the position is defined differently: The 'Left' and 'Top' parameters define the upper left corner of the bottom halfspace of the layer stack as indicated below:

Size
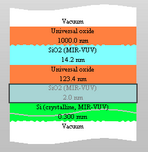
The rectangle defined by 'Width' and 'Height' is not the rectangle including the whole view object as usual. Instead, for 'Layer stack view objects' it defines the size of a single layer in the layer stack. This is indicated by the black rectangle in the following graph:

Hotspot
The 'hotspot' to move, re-size, right- or double click a layer stack view object is indicated by the red rectangle in the area of the bottom halfspace shown below:

Please note that this is different from most other view objects. You can easily miss a layer stack view object working intuitively.